Patterns („Vorlagen“) sind vordefinierte Kombinationen von Blöcken für den Gutenberg Editor. Das ist eine gute Möglichkeit diese bestehenden Kombinationen wiederzuverwenden und eine Alternative zur Programmierung eines eigenen Gutenberg Blocks.
In diesem Artikel lernst Du wie Du Patterns („Vorlagen“) erstellst und zu Deinem Vorteil nutzt.
1. Wann/Wozu braucht man so ein Block Pattern?
Ganz einfach: Wenn Du eine Kombination aus Blöcken hast, die Du wiederverwenden möchtest.
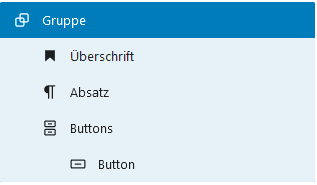
Wir haben beispielsweise eine Gruppe von Gutenberg Blöcken, die zusammen ein CTA-Element ergeben:


Unser CTA-Element besteht aus:
- 1 Gruppe, die enthält …
- 1 Überschrift
- 1 Absatz
- 1 Button.

Nun haben grundsätzlich zwei Methoden:
- Das WordPress-Feature „Wiederverwendbare Blöcke“ nutzen.
(mit einem wesentlichen Nachteil) - Deinen eigenen wiederverwendbaren Block in Form eines sogenannten Pattern [1] erstellen. Genau genommen, ist es kein Gutenberg-Block, aber dazu später mehr.
Was ist nun der „große Nachteil“ von der 1. Methode?
Kurz gesagt: Man kann diese Blöcke nur 1 Mal pro Seite/Artikel/usw. verwenden. Da diese „verknüpft“ sind und keine unterschiedlichen Inhalte haben können.
Soll heißen: Ändert man den Inhalt eines wiederverwendbaren Blocks, ändert sich auch der andere.
Im folgenden Video siehst Du welche unerwünschten Folgen das haben kann:
Mit einem Pattern passiert das nicht, aber es erfordert einfache PHP-Kenntnisse.
Disclaimer: Du lernst hier nicht, wie man dieses Element designed und programmiert, aber wie man bereits bestehende Blöcke wiederverwendet.
Starten wir nun mit dem wesentlichen Teil der Anleitung und erstellen ein Pattern für Gutenberg:
2. Gutenberg Block Pattern erstellen
Um eine Vorlage (Block Pattern) zu erstellen muss man zwei Dinge erledigen:
2.1. Block Pattern registrieren
Um ein Pattern zu registrieren, nutze ich die Funktion register_block_pattern [2]. Du kannst diese in die functions.php schreiben.
Die Funktion hat zwei erforderliche Parameter pattern_name (String) und pattern_properties (Array):
pattern_nameenthält den Namen inklusive Namespace.
Ich wähle „crafted/cta-group-block-pattern“pattern_propertiesist ein Array mit sechs Eigenschaften [1].title(erforderlich): Ein Titel für den Pattern/die Vorlage.content(erforderlich): „Block HTML“ Markup für das Pattern.description,categories,keywords&viewportWidthsind optionale Parameter, die Du in der offiziellen Dokumentation nachlesen kannst [1].
Wir fügen folgenden Code in die functions.php ein, die einfachste Form eines Patterns nur mit den erforderlichen Feldern.
register_block_pattern(
'crafted/cta-group-block-pattern',
[
'title' => 'CTA Group',
'content' => '',
],
);Damit ist das Pattern auch schon registriert und im Gutenberg-Editor verfügbar, nur hat es keinen Inhalt.
Wenn Du nun das Pattern hinzufügst, passiert defacto nichts, da kein Inhalt hinzugefügt wird.
Welchen Wert sollte also content haben? Diese Variable braucht HTML-Markup inklusiver aller Gutenberg-spezifischen Kommentare.
Wie Du diesen Code erhältst, erfährst Du jetzt.
2.2. Gutenberg Block Code suchen, kopieren und einfügen
Wir werden dem Pattern nun Leben einhauchen; wir brauchen das sogenannte Block HTML Markup. Sprich das HTML-Markup inklusive Kommentare, die der Gutenberg-Editor erzeugt.
Für einen einfachen Absatz sieht das beispielsweise so aus:
<!-- wp:paragraph -->
<p>Ich bin ein Absatz.</p>
<!-- /wp:paragraph -->Für eine Überschrift 2 (<h2>):
<!-- wp:heading -->
<h2>Ich bin eine Überschrift 2</h2>
<!-- /wp:heading -->Absolut unerlässlich sind das erste Kommentar und das letzte Kommentar.
- Das erste Kommentar (
<!-- wp:XYZ -->) beginnt den Gutenberg-Block. - Das letzte Kommentar (
<!-- /wp:XYZ -->) schließt den selben Block.
Zur Erinnerung: Wir suchen also den Code, der als Wert von content gesetzt wird.
Hierfür nutzen wir den Code-Editor von WordPress. Dieser zeigt uns das HTML-Markup inkl. aller Gutenberg Kommentare an.
Den Code-Editor findest Du rechts oben im Menü oder per Tastaturkürzel (Ctrl+Shift+Alt+M).
Pro-Tipp: Da sich bei komplexen Webseiten viel Code ansammelt nutze die Suchfunktion Deines Browsers um die richtige Stelle zu finden.
So sieht das in Aktion aus:
Das ist der Code, den ich für dieses Beispiel kopiert habe:
<!-- wp:group {"tagName":"aside","className":"crftd-cta-group"} -->
<aside class="wp-block-group crftd-cta-group"><!-- wp:heading {"textAlign":"center","className":"headline-animation half-bottom-margin"} -->
<h2 class="has-text-align-center headline-animation half-bottom-margin">Digitalisierung zu komplex für Dich?</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center","className":"half-bottom-margin"} -->
<p class="has-text-align-center half-bottom-margin">Wir helfen bei Konzeption, Design und Programmierung.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"center"} -->
<div class="wp-block-buttons is-content-justification-center"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://2026.crafted.at/kontakt/">Kostenlose Erstberatung</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></aside>
<!-- /wp:group -->Wunder dich am Ende nicht, wenn Dein Pattern anders aussieht. Wie man den Block mit CSS den gleichen Look verpasst, erkläre ich hier nicht 😉
Der Einfachheit halber packen ich das Block HTML Markup in eine PHP-Variable $crafted_block_pattern_cta_group_content.
Ich verwende einfache Anführungszeichen damit ich nicht alle doppelten Anführungszeichen „escapen“ muss:
$crafted_block_pattern_cta_group_content = '
<!-- wp:group {"tagName":"aside","className":"crftd-cta-group"} -->
<aside class="wp-block-group crftd-cta-group"><!-- wp:heading {"textAlign":"center","className":"headline-animation half-bottom-margin"} -->
<h2 class="has-text-align-center headline-animation half-bottom-margin">Digitalisierung zu komplex für Dich?</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center","className":"half-bottom-margin"} -->
<p class="has-text-align-center half-bottom-margin">Wir helfen bei Konzeption, Design und Programmierung.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"center"} -->
<div class="wp-block-buttons is-content-justification-center"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://2026.crafted.at/kontakt/">Kostenlose Erstberatung</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></aside>
<!-- /wp:group -->';Im Anschluss kann content im Aufruf von register_block_pattern gesetzt werden:
register_block_pattern(
'crafted/cta-group-block-pattern',
[
'title' => 'CTA Group',
'content' => $crafted_block_pattern_cta_group_content,
],
);2.3. Ergebnis
Was haben wir bis jetzt erreicht?
- Das Gutenberg Pattern ist registriert.
- Es ist im Editor verfügbar und kann eingefügt werden.
- Inhalte können normal editiert werden.
Im WordPress-Editor sieht das in so aus:
Aber wäre es nicht eine tolle Sache, wenn man eigene Pattern („Vorlagen“) auch in einer eigenen Kategorie unterbringen kann? Bzw. „Allgemein“ nach unserem Wunsch benannt ist?
„Allgemein“ ist nun mal oft zu allgemein 🤓.
Genau das schauen wir uns jetzt noch an.
3. Eigene Kategorie für Block Pattern registrieren (optional)
Wir nutzen die Funktion register_block_pattern_category [3], die 2 Parameter hat:
category_nameenthält den Namen der Kategorie inklusive Namespace.
Ich wähle „crafted/cta-group-block-pattern“category_propertiesist ein Array mit nur einer Eigenschaft [1].label(erforderlich): Ein Name für die Kategorie.
Also registriere ich eine Kategorie namens „Crafted Patterns“:
register_block_pattern_category(
'crafted/block-patterns',
[
'label' => 'Crafted Patterns',
]
);Anschließend erweitere ich den Funktionsaufruf register_block_pattern um einen weiteren Parameter categories und gebe den registrierten Namen mit.
Achtung, mit Namen ist der Wert von category_name gemeint, nicht der von label.
register_block_pattern(
'crafted/cta-group-block-pattern',
[
'title' => 'CTA Group',
'content' => $crafted_block_pattern_cta_group_content,
'categories' => [
'crafted/block-patterns',
],
],
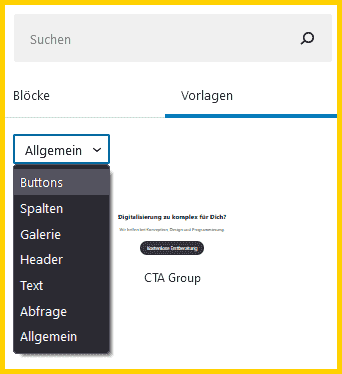
);Im WordPress-Editor findet sich das Pattern („Vorlage“) nun in der Kategorie „Crafted Patterns“:
Du kannst übrigens Deine Patterns auch in eine bereits vorhandene Kategorie hinzufügen. Seit WordPress Version 5.5.1 stehen folgende zur Verfügung [3]:
buttonscolumnsgalleryheadertext
4. Gesamter Code
Der gesamte Code um ein Block Pattern zu erstellen und eine eigene Kategorie dazu:
$crafted_block_pattern_cta_group_content = '
<!-- wp:group {"tagName":"aside","className":"crftd-cta-group"} -->
<aside class="wp-block-group crftd-cta-group"><!-- wp:heading {"textAlign":"center","className":"headline-animation half-bottom-margin"} -->
<h2 class="has-text-align-center headline-animation half-bottom-margin">Digitalisierung zu komplex für Dich?</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center","className":"half-bottom-margin"} -->
<p class="has-text-align-center half-bottom-margin">Wir helfen bei Konzeption, Design und Programmierung.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"center"} -->
<div class="wp-block-buttons is-content-justification-center"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="http://crafted.test/kontakt/">Kostenlose Erstberatung</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></aside>
<!-- /wp:group -->';
register_block_pattern_category(
'crafted/block-patterns',
[
'label' => 'Crafted Patterns',
]
);
register_block_pattern(
'crafted/cta-group-block-pattern',
[
'title' => 'CTA Group',
'content' => $crafted_block_pattern_cta_group_content,
'categories' => [
'crafted/block-patterns',
],
],
);5. Fazit
Wir haben eine einfache Möglichkeit erforscht, wie man kleine Vorlagen für den WordPress Block-Editor erstellen kann. Anstatt gleich einen eigenen Block zu programmieren, kann man vorhandene Blöcke zu einem sogenannten Pattern zusammenfassen und wiederverwenden.
Ist das nicht eine tolle Erweiterung von Gutenberg?
Wie nutzt Du Gutenberg Pattern?
Hat Dir dieser Beitrag geholfen?
Dann bitte teile ihn – das hilft uns besonders 👍.
Wenn Du weitere Fragen hast, haben sie andere womöglich auch – hinterlasse uns ein Kommentar! 😉
Links
- WordPress Developers, Block Editor Handbook „Patterns“
- Code Referenz: register_block_pattern
- Code Referenz: register_block_pattern_category





Hi, vielen Dank für die hervorragende Anleitung. Genau danach habe ich gesucht, ursprünglich als Plugin aber die Lösung ist natürlich besser. Hat gut funktioniert und wird die Struktur meiner Seite verschönern. Viele Grüße, Micha
Vielen Dank für das Feedback, Micha!
Weiterhin viel Spaß mit deiner Website 🙂
Vielen Dank!